新浪时尚开启门户网站响应式时代
2013年7月8日,刚上线半月的新浪时尚频道再次重拳出击,推出响应式Web设计首页。这是继4月1日新浪网重大改版后,新浪再度顺应科技潮流而做出的一次技术性革新。新浪时尚成为国内首家采用该技术搭建的时尚网站,标志着国内时尚网站从此跨入多屏互联时代。
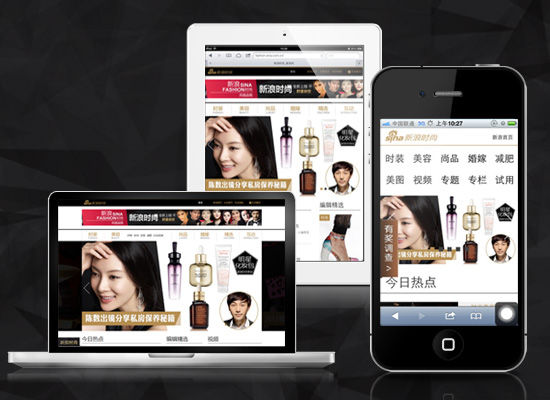
 新浪时尚推出响应式Web设计首页
新浪时尚推出响应式Web设计首页通过响应式设计和开发思路,新浪时尚首次实现了跨平台、多终端浏览器适配显示,无论是使用笔记本,台式机,平板电脑还是智能手机访问新浪时尚首页,从页面布局到字号间距,都可以弹性适配,用户阅读体验得到大幅提升。此外,响应式设计还将大大降低运营成本,不必为不同终端设备提交不同的内容源,从而提高了内容发布效率。
据益普索(Ipsos)2012年中国精品消费报告指出,设计与形象展示成为中国年轻人选择消费时尚奢侈品的重要标准,而对于视觉效果有着极高要求的时尚网站,多图类型的页面将成为响应式设计的最大受益者。新浪凭借对市场的敏锐洞察,在国内时尚网站中率先采用响应式Web设计,让每个屏幕前的用户都能获得最佳视觉体验。
 使用不同客户端浏览新浪时尚首页效果对比图
使用不同客户端浏览新浪时尚首页效果对比图此外,响应式设计还为广告营销搭建了更加广阔的舞台,对于广告主而言,在不同的终端屏幕上展示广告内容,并保持最佳展示比例和效果,将会大大激发用户点击广告内容,提升互动效果。同时,还有利于控制广告投入成本,创造更大的营销价值。
作为国内最具影响力的门户网站,新浪近来创新动作频频,从今年新浪网的一系列重大改版到新浪时尚首度实现响应式设计,均为门户网站的未来发展提供了思路和借鉴。新浪首席运营官兼联席总裁杜红指出,新浪将不断地通过技术创新在内容和产品形式上取得突破,以此满足移动互联时代的用户需求,从而最终实现新浪跨平台、多终端、社交化的门户战略。
知名互联网人士刘兴亮对响应式设计充满期待,新的设备不断涌现,这让以往的设计想法土崩瓦解。“让人们忘记设备尺寸”的理念将更快地驱动响应式设计,所以Web设计也将注入更多的响应式设计元素。
面对高速发展的移动互联时代,只有通过不断探索和创新,掌握最前沿的互联网新技术,满足用户日益增长的多元化需求体验,才有可能在激烈的竞争中占得先机。移动化是互联网发展的大势所趋,在竞争日趋激烈的时尚网站中,新浪时尚无疑已经抢先一个身位,走在了时尚最前沿。
点击此处参与调查赢奖品:我们将从参与调查的网友中随机抽取5位幸运网友,赠送一份价值680元的倩碧/CLINIQUE晶采嫩白精华露。快快行动,我们期待你的参与!
 play
play